A la différence d’une image Bitmap, les images vectorielles ne sont pas composées de pixels mais de formes géométrique. Pour faire simple, un rectangle par exemple, est dessiné grâce à deux points. La machine calcul alors le contenu du rectangle à l’aide de ces deux simples points. Cette particularité fait que, quelle que soit la taille du rectangle la qualité est la même !
Si on transpose cette logique à une image vectorielle complexe. Celle-ci sera composée d’un grand nombre de formes géométriques, et aura la même qualité quelle que soit la taille d’impression.
Toutefois, l’inconvénient de cette technologie, est que pour atteindre la qualité d’une image Bitmap (par exemple une photographie), il faut un une image vectorielle très complexe, et donc une machine (processeur, RAM et carte graphique) très puissante pour faire ces calculs.
Mais dans de nombreux cas, nous aurons besoin de vectoriser une image en pixels pour en obtenir une version vectorielle. Par exemple, pour la création d’un logo, cette pratique est courante. Une fois l’image vectorisée, nous pouvons modifier son contenu en toute liberté, isoler l’un des éléments …
Vectoriser une image sous Illustrator CS3
J’utilise le logiciel Adobe Illustrator pour le dessin vectoriel. Il permet à la fois de dessiner à l’aide de formes géométriques ou de la plume, et des vectoriser des images avant de les modifier. Nous allons voir comment réaliser simplement une vectorisation d’une image JPG.
- j’ouvre un nouveau plan de travail (contrairement à Photoshop, la taille importe peu : fichier > nouveau
- J’importe mon image JPG dans le plan de travail, soit en la faisant glisser, soit en cliquant sur fichier > Importer (j’ai sélectionné un portrait, crédit photo Lifeware)
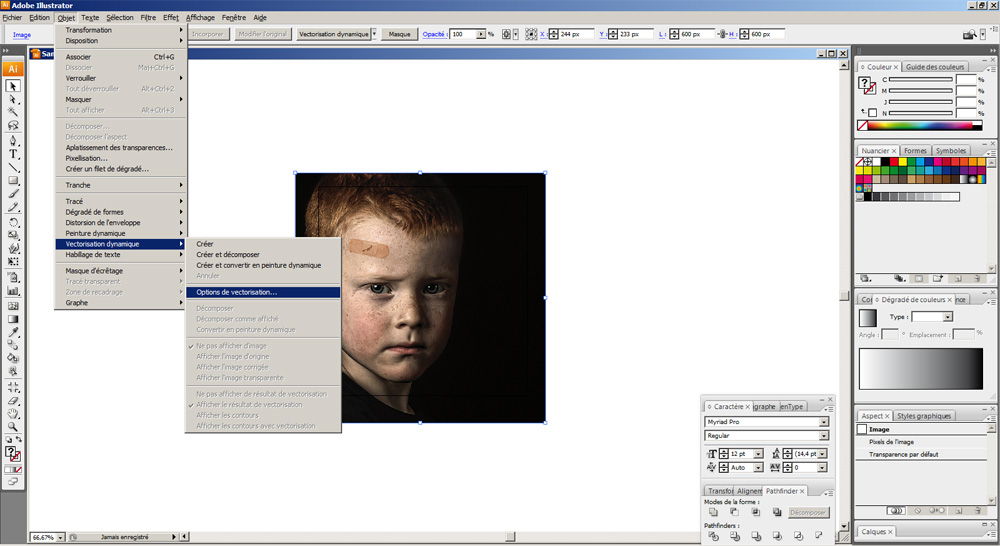
- Une fois que l’image est sur mon plan de travail, je la sélectionne et je clique sur objet > vectorisation dynamique > options de vectorisation
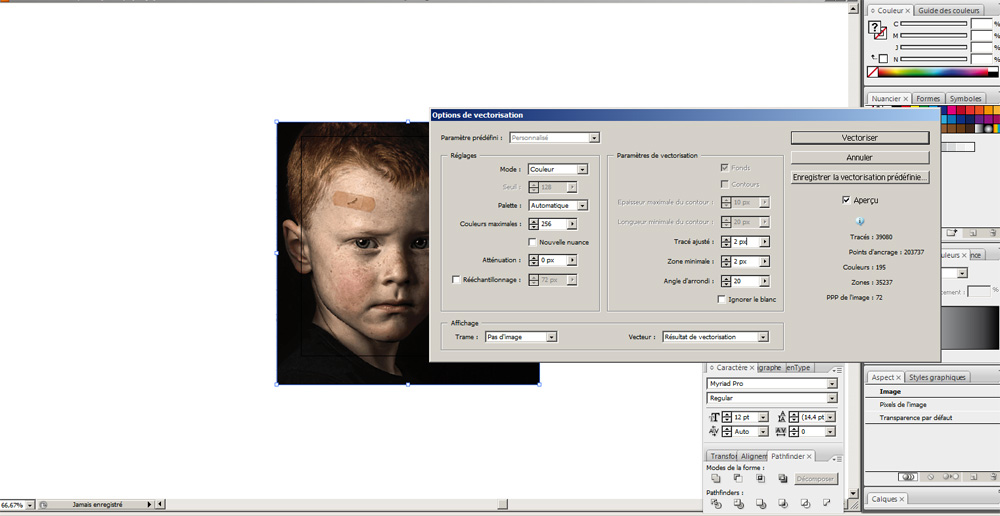
- Une fenêtre s’ouvre alors, je coche l’option « aperçu » pour avoir un aperçu du résultat, je choisis le mode couleur (vous pouvez choisir niveau de gris ou noir et blanc), je règle les couleurs maximales sur 256 (c’est le nombre maximal), je règle la zone minimale sur 2, et je garde les autres valeurs par défau
- Je valide la vectorisation et me voila avec mon image vectorielle. Voici en images ces explications pour vous aider à mieux suivre ce tuto Illustrator CS3.
Et voila le résultat, à gauche la photo originale, à droite la photo vectorisée. Avec une machine plus puissante que la mienne, il est possible d’aller plus loin dans les lissages et d’obtenir un résultat impressionnant que nous pouvons modifier à souhait par la suite.
Il ne vous reste plus qu’à exercer pour maîtriser la vectorisation sous Illustrator. Notez que cet outil est disponible dans les autres versions du logiciel.
Ce tuto vectorisation numérique vous a plu ? N’hésitez pas à le partager sur les réseaux sociaux !